Carbonio Community Edition Webmail, the next-generation open-source communication platform that stands out from the crowd. Designed to enhance productivity and streamline your email management, Carbonio Webmail offers a seamless and advanced experience for both individual users and businesses. Whether you’re switching from another free webmail service or exploring open-source options, this guide will help you unlock the full potential of Carbonio Community Edition Webmail.
In this article, we will only focus on the use of “Mail” module from the webmail of Carbonio CE. We will discuss all the other modules sequentially in our upcoming articles.
Some Common Webmail Interfaces:
You can find following webmail interfaces in some common open source solutions including those solutions which are basically designed for web hosting:
- Roundcube
- Squirrelmail
- Horde
All these have their own perks and disadvantages. But we will talk about them in another article. Today, we are going to see how modern and advanced carbonio community edition webmail enhances your productivity and simplify your day to day work.
First Look Of Carbonio Webmail Interface:
This is how react based Carbonio Community Edition user webmail login interface looks like:

But why react based?
React has become the ultimate choice for the developers when it comes to choose a web framework. Checkout the stack overflow survey of 2023 and 2024 to see, how developers all around the world preferred react over other frameworks. React has over 210,000 stars on GitHub as of 2024 reflects it’s widespread adoption and popularity. Let’s take a look at some facts before moving to the webmail interface details:
- With React’s ability to perform server-side rendering(SSR), websites can see up to a 50% improvement in initial load times and SEO performance.
- React’s structure encourages the use of best practices that help mitigate common security vulnerabilities such as XSS (Cross-Site Scripting) and CSRF (Cross-Site Request Forgery).
- React easily integrates with authentication and authorization libraries (like OAuth, JWT), ensuring secure user sessions in the webmail framework.
- React easily integrates with RESTful APIs and GraphQL, enabling seamless communication between the webmail client and the email server, as well as other third-party services.
- React makes it easier to implement responsive designs that work well on various devices and screen sizes, which is essential for modern webmail interfaces.
- React frameworks allows the webmail interface to be pre-rendered, improving load times and SEO.
- React’s ability to create highly interactive UIs enables features like drag-and-drop email management, real-time updates, and smooth animations, improving the user experience.
- React’s Virtual DOM minimizes direct DOM manipulations, leading to faster updates and rendering, which is crucial for a smooth user experience in webmail applications.
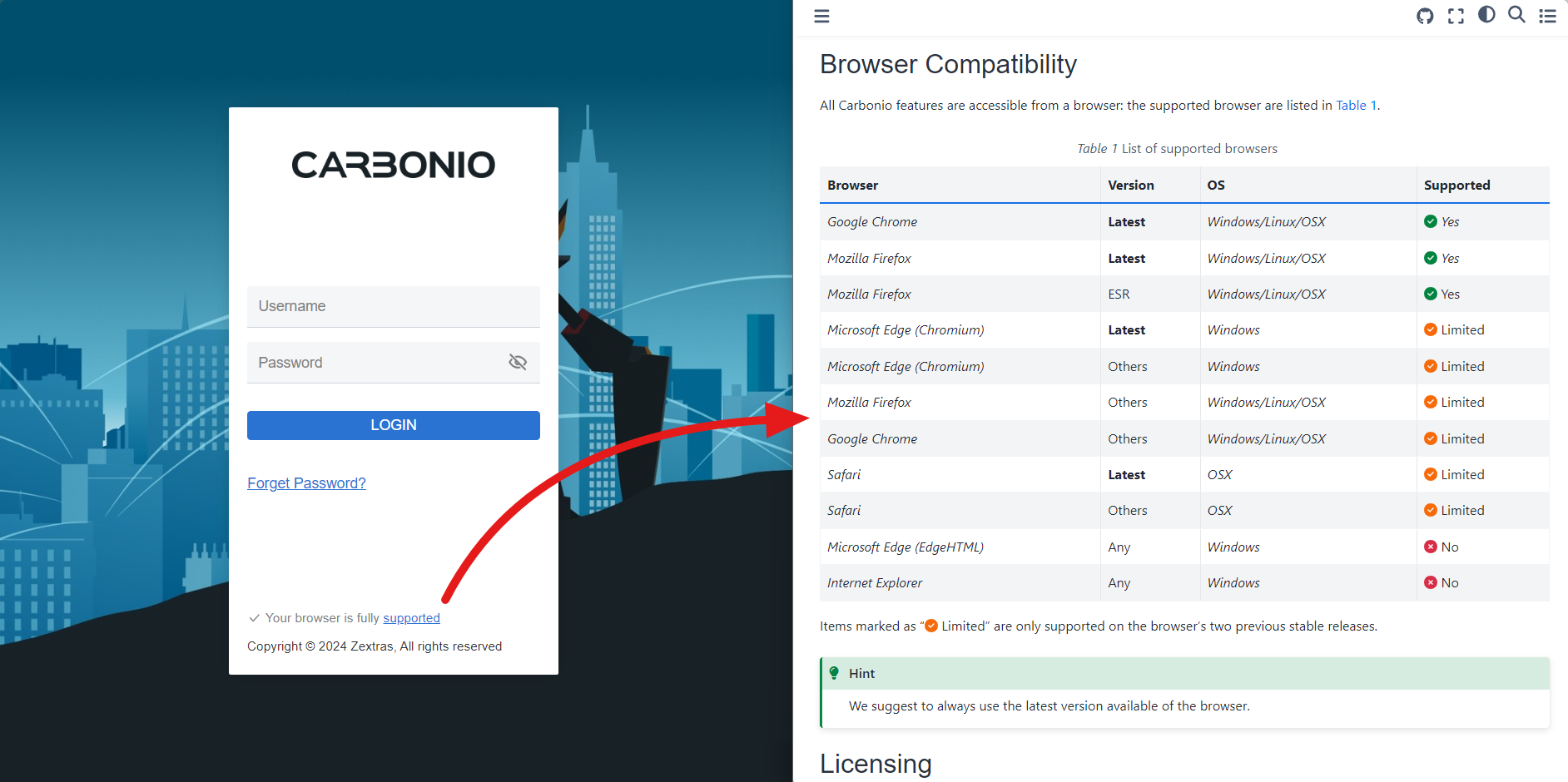
Carbonio Webmail Login Page

In the webmail login interface, you will get to see following options:
- Username
- Password
- Forget Password
- If your admin set any recovery address from your account then, using this option the users can recover their account.

- Browser Support Status
- This part of the page will show you whether your browser is fully supported or not.

- Upon clicking on the highlighted link (supported), you will be redirected to the Browser Compatibility section of our official documentation.

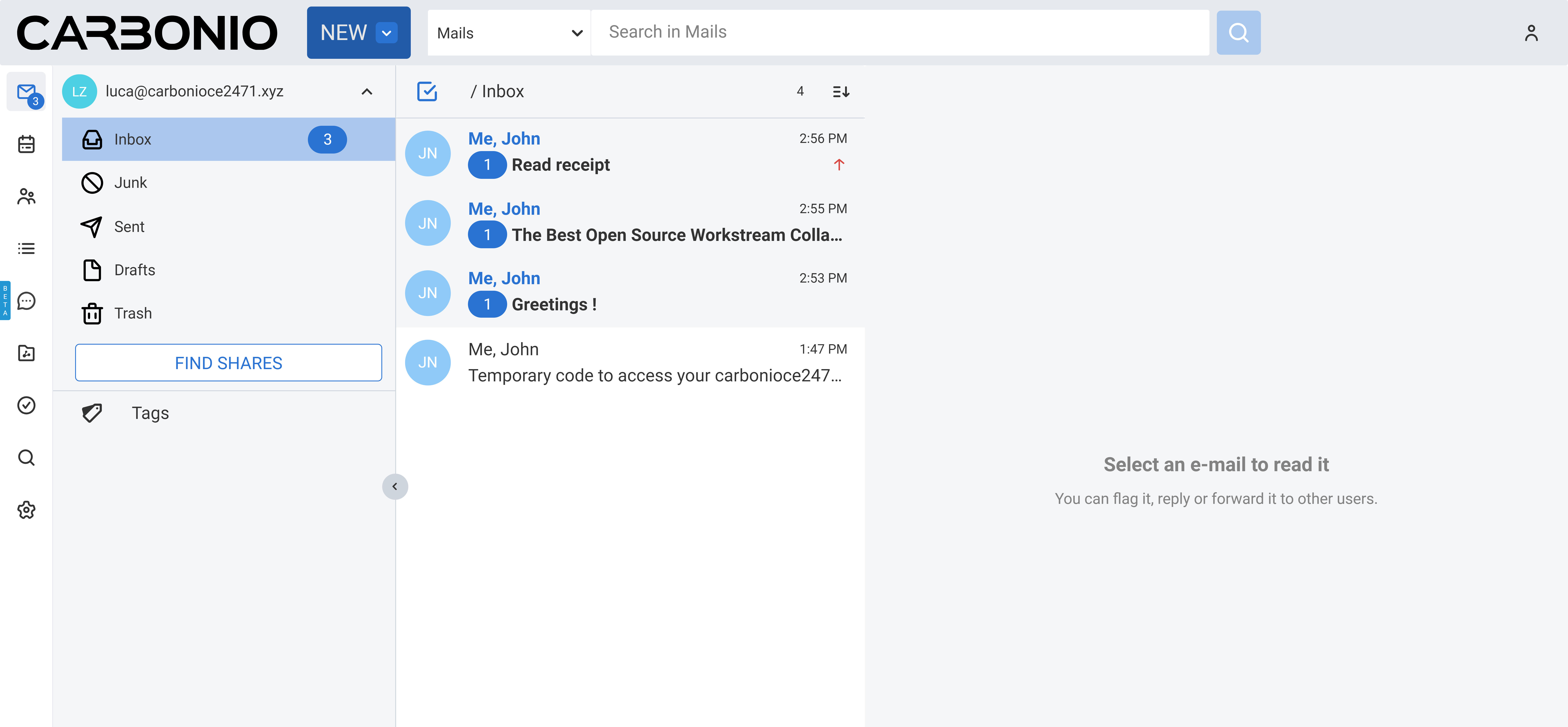
Inside Carbonio Webmail (Mail Module)
This is the default look of the Mail module of Carbonio CE webmail.

So let’s break down all the components of this Mail module interface.

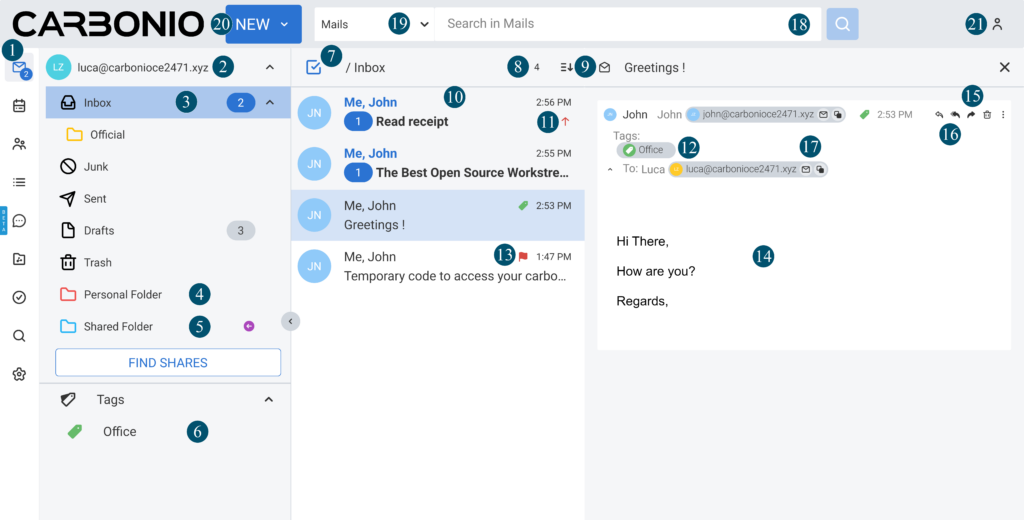
- The very top most icon (✉️) of the left panel is mail module. When an user login into their account, they land in this interface.
- User email address for this account. If any more account is share with this user then they will appear subsequently under the main address.
- Default folders (Inbox, Junk, Sent, Drafts, Trash) of the primary account. You can also see number of unread emails (2) in the folder (Inbox) label.
- If the user create any custom folders (Nested-Official, Non-Nested-Personal Folder) then they will appear in between or after the default folders.
- If any other user share any folder with you then it will appear with an arrow (⬅️) icon. But to have any shared folder yo must accept the share first.
- You can create Tags to mark your emails and later find them based on Tags 🏷️.
- Using this feature, you can select and unselect emails in the current folder 📁.
- This feature shows the number of emails saved in the selected folder 📁.
- This feature let’s you sort emails based on,
- Ascending order
- Descending order
- Unread
- Important
- Flagged
- Attachment
- From
- Date
- Subject
- This is the subpanel that displays emails in shorter version with mostly subject and sender.
- The red ⬆️ arrow will appear if the sender marked the email important for you.
- This is how the the Tags 🏷️(Point-6) will be displayed in the email, if you tag it.
- If you mark an email as important, then a red flag 🚩will appear in the email, as displayed.
- This is how email body will be displayed.
- The forward icon ⏩, used by the user when they want to forward an email to another email address. If you forward an email, it will also attach/forward the images & attachments of original email. Here, you can see another icon as bin 🗑️, which represents the delete action.
- The Reply/Reply All icon can be used to reply to single user or multiple users at the same time. If you reply an email, it will not attach/forward the images & attachments of original email.
- If you look closely, you can see two icons here:
- ✉️ – By clicking this icon you will open the mail editor by setting this address as TO address.
- The white-Black chip represents copy action. If you click the chip, then the email address will be copied into your clipboard.
- This is the Search box 🔍.
- In this field, you can select in which module (Mails, Calendars, Contacts, Files) you want to perform the search operation.
- This is the NEW action button, that allows you to open the email editor. By clicking the NEW button multiple times, you can open multiple editor at the same time. You can even drag and move the editor panel anywhere within the browser mail window.

- Shows the list of Tabs
- Return to default position and size
- Enlarge the board
- Minimize the editor board
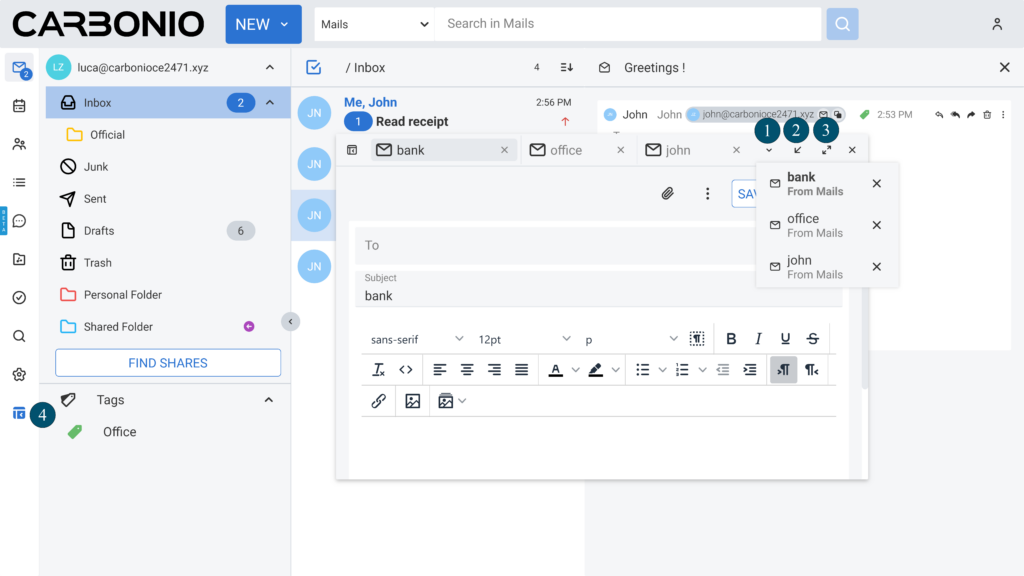
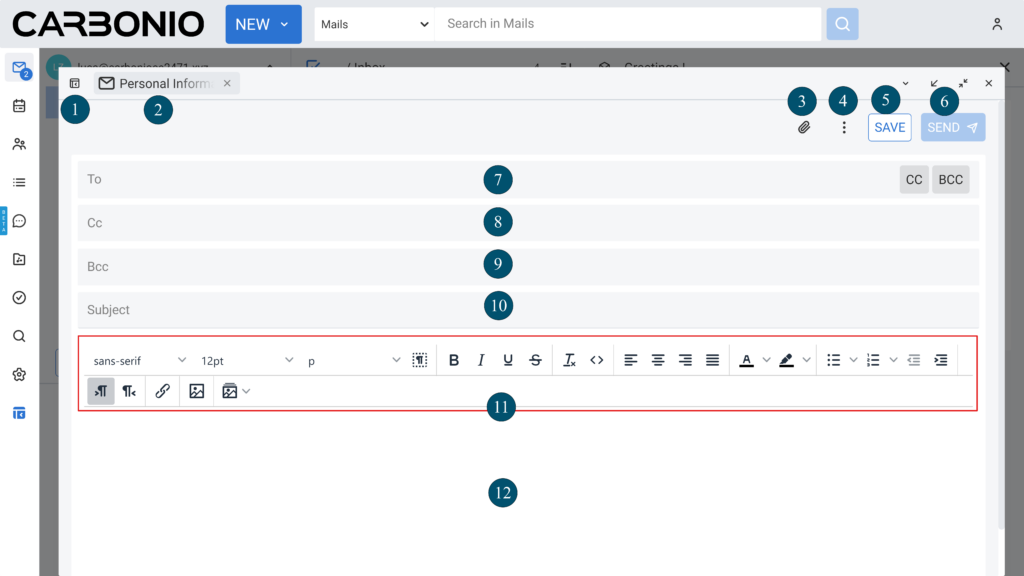
All About The New Email Editor

- Button to minimize the email editor board.
- Title of this TAB, same as the Subject field.
- Attachment feature.
- The three dot provides us three useful features:
- Disable rich text editor – Clicking this will disable/hide point – 11
- Mask as important – This will add a red flag with the email to show that it is important.
- Request read receipt – By clicking this, you can ask the recipient a receipt to confirm that they read the email.
- This SAVE button saves the email in Drafts.
- The SEND button sends the email.
- To address field of the editor.
- CC & BCC field can be toggled by clicking CC & BCC button.
- You can check out this link to know more about CC & BCC.
- Subject field of the email
- Rich text editor panel. You can disable it from point – 4.
- The email body.
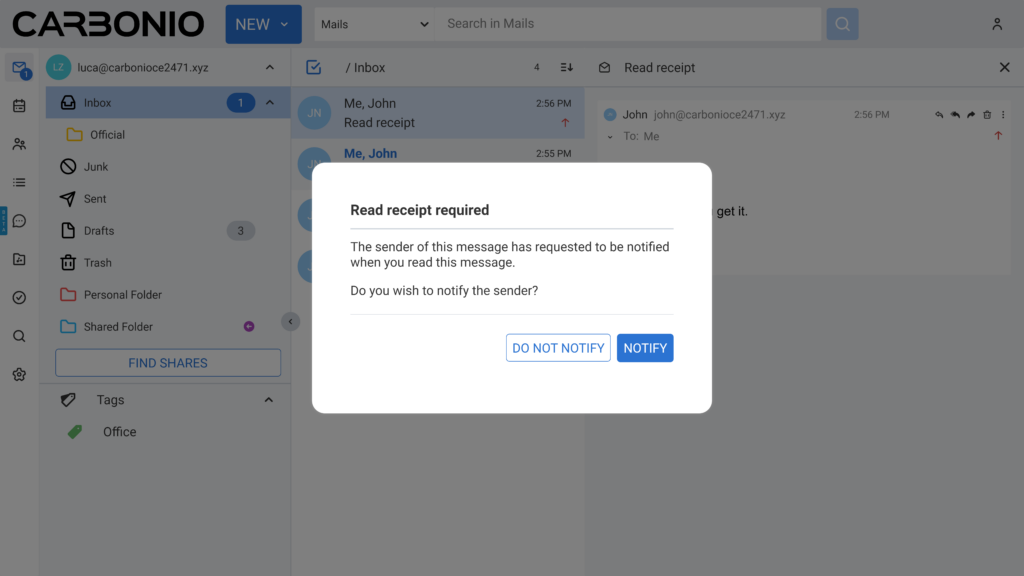
When you set the Request read receipt from point-4, then the recipient of your email will get a message like the below screenshot. Now it’s up to them, whether they want to notify you or not.

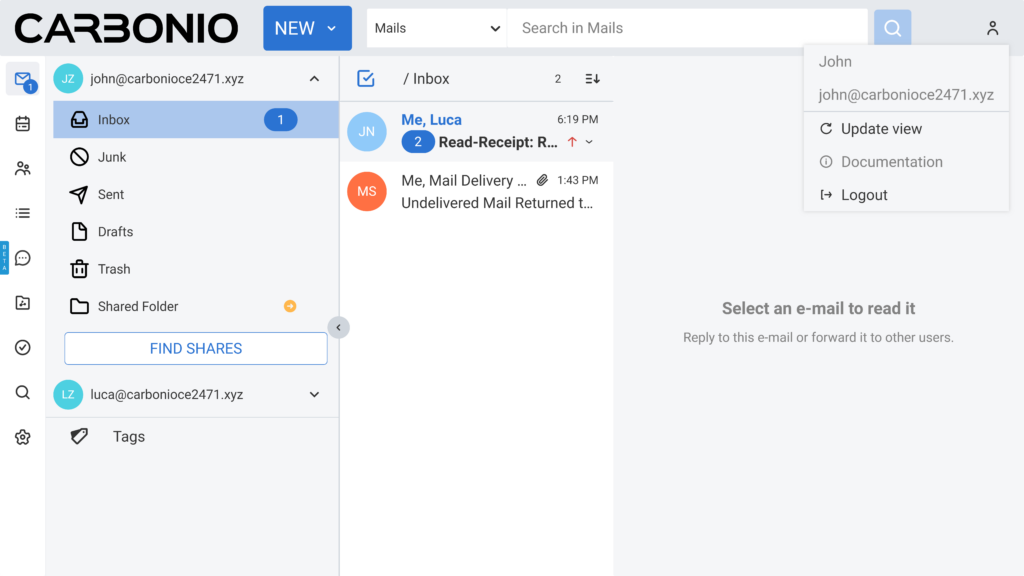
Last but not the least, one of the unique feature of this webmail interface is it’s update view feature.

Now, let’s say you are typing something in the chat, email editor and at the same time you want/need to check for any incoming new/urgent email what would you do?
By refreshing the browser TAB, will remove all of your ongoing activities, whereas using the Update view button will only look for new emails while keeping your ongoing tasks as they are. Who else has this?
Carbonio Community Edition webmail is more than just an open-source email solution—it’s a powerful tool designed to elevate your communication experience. With the global email user base exceeding 4.5 billion and the rise in demand for customizable and secure webmail interfaces, Carbonio Webmail offers the perfect blend of advanced features and user-friendly design.

